 Towards the end of the first year of medical school, as we prepare to enter the hospital wards, Duke medical students are issued pagers. The Duke paging system is run by a large commercial vendor and can be accessed via phone, SMS, or a dedicated website. However, there is no smartphone app. Given the ubiquity of smartphones in the hospital and the frequency with which pages are sent “on the go,” I decided to use this project as an excuse to learn iOS programming.
Towards the end of the first year of medical school, as we prepare to enter the hospital wards, Duke medical students are issued pagers. The Duke paging system is run by a large commercial vendor and can be accessed via phone, SMS, or a dedicated website. However, there is no smartphone app. Given the ubiquity of smartphones in the hospital and the frequency with which pages are sent “on the go,” I decided to use this project as an excuse to learn iOS programming.
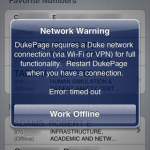
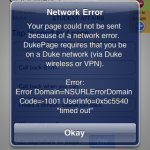
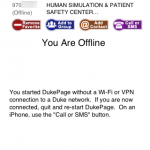
Because the commercial system had no open data protocol built in, the DukePage app retrieved information and sent pages the same way humans did: by parsing the user website. This provided a bit of built-in security: information was only available when connected to the Duke network, and the app’s access was no greater than anybody with a web browser.
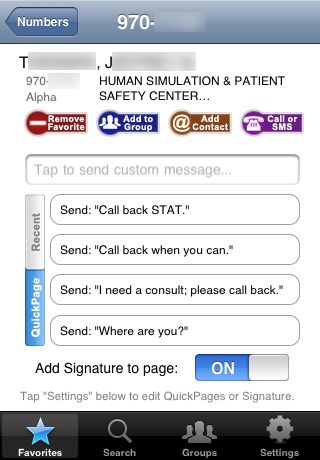
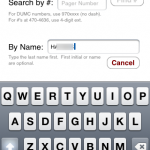
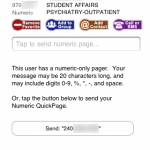
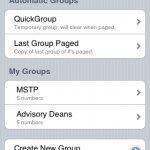
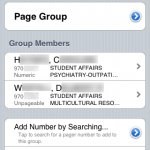
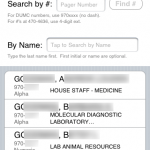
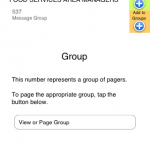
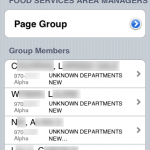
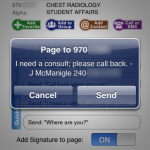
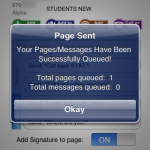
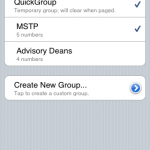
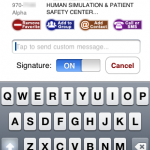
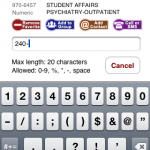
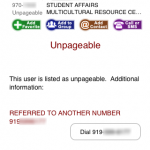
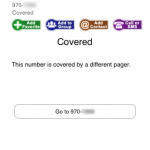
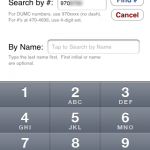
The app’s most crucial feature was its ability to parse the various types of pagers that could turn up in search results. Alphanumeric and numeric pagers were the norm, but the app could also follow the chain to reach the correct pager when one was “covered” by another, or dial outside numbers when a pager indicated that preference (common when a support person went home for the day). It would build page groups and favorite lists, and stored recently sent pages and a “page signature” with a callback number.
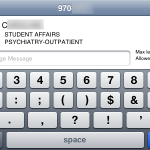
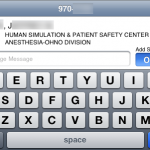
The first beta was released to a select group in June of 2009. By January, a feature-complete release candidate was in active use by about 20 testers throughout the hospital, and enjoying rave reviews. I was in discussions with the Duke IT staff and technology transfer office about “making it official”, either as an in-house project or working with the vendor. Unfortunately, around that time, the paging website interface was upgraded while my clinical responsibilities prevented me from adapting the code to the new system. Hopefully someday I’ll have the chance to revisit this project. In the meantime, some of the original screenshots are below.































Leave a Reply